The key stages I follow when designing
01 | Sketching
Before I start designing on my computer, I always first make a plan of what I want to create.
I use sketching as an essential step in the design process.
I create rough drawings or outlines to visualize my ideas and establish the overall layout and structure of my design. By sketching first, I can explore different concepts and iterate on my ideas before moving to digital design tools

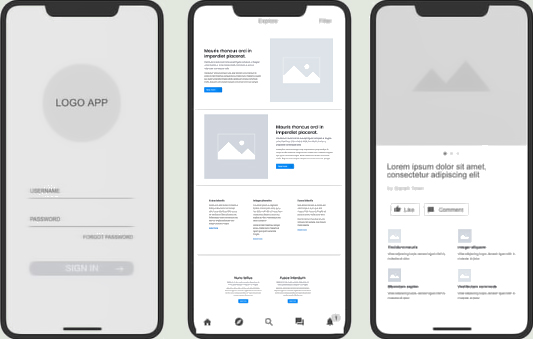
02 | Wireframes

I use this step to add filler content to replace the outline and placeholder boxes used in the first step
Wireframing is the process of creating a visual representation of a website or application's layout.
I typically use simple shapes and placeholders to outline the various elements and functionalities of the interface. Wireframes serve as a blueprint for my final design, helping me and stakeholders understand the structure and flow of the project
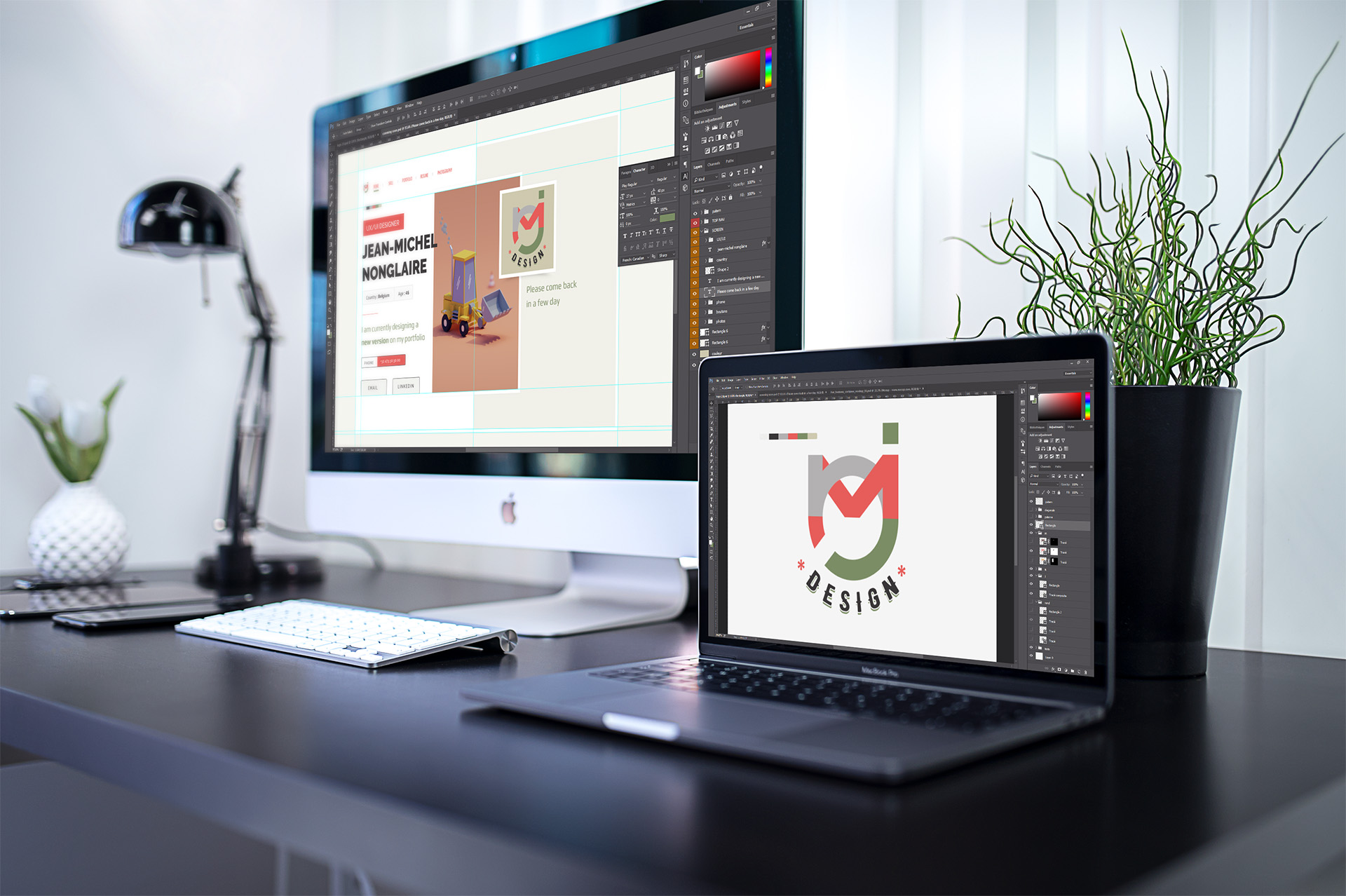
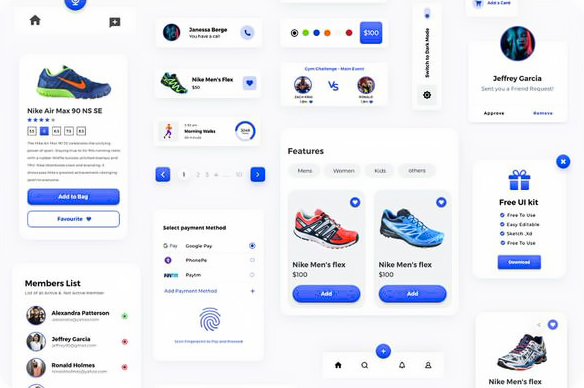
03 | Components
The wireframes are converted into actual designs at this step. I change the lorem ipsum texts to actual text, add buttons, and so on
Components are the building blocks of a user interface.
They include buttons, forms, navigation menus, and other interactive elements that users engage with. During the design process, I transform wireframes into fully functional components, complete with real content and functionality. This stage is crucial for refining the user experience and ensuring consistency across the design

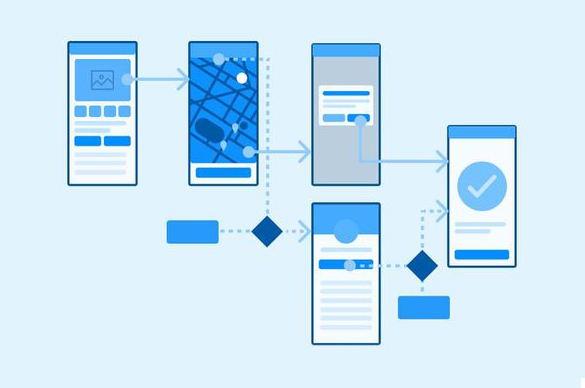
04 | User flow

User flow is concerned with comprehending the flow of my designs.
Which button brings the user to the next page, and which page appears when a user takes an action.
User flow refers to the path that a user follows while interacting with a website or application. It involves understanding how users navigate through the interface, what actions they take, and how they move from one screen to another. I can identify potential pain points and optimize the user experience for better usability and engagement
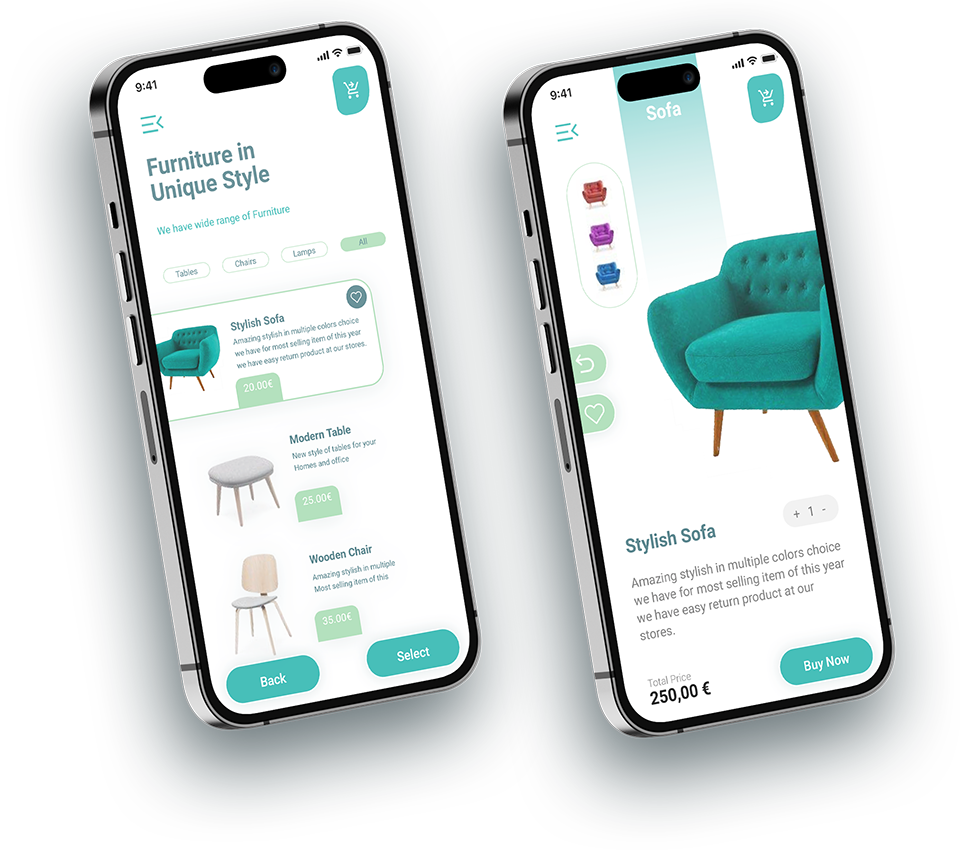
05 | Mockups
I display my designs as they would appear in the finished product.
I can add my typographic style, colours, photos, tables, designs, and so forth.
Mockups are high-fidelity representations of a design. Mockups simulate how the final product will look and feel. They incorporate visual elements such as typography, colours, images, and layout to give stakeholders a realistic preview of the finished interface.
Mockups are an essential tool for gathering feedback, presenting design concepts, and finalizing the visual direction of a project.